21.12.05 : 4-1~4-4
21.12.06 : 4-5~4-9
21.12.07 : 4-10~4-13
21.12.08 : 4-14~4-과제
4. 서버
준비
- 로컬 개발 환경 : 서버가 있는 컴퓨터에서 브라우저를 켜서 접속해봄.
- 5주차 후반에 서버 컴퓨터를 사서 내 컴퓨터가 24시간 켜져있지 않아도 접속할 수 있게 할 것.
Flask 시작하기
- 서버 만들기
- 서버 돌아가게 하는 파일은 보통 "app.py"라고 함.
- flask : 서버 만들 때 쓰는 프레임워크. 패키지 설치해서 씀.
- 프레임워크 : 남이 짜둔 규칙이나 틀 안에서 자유롭게 코딩.
- 라이브러리 : 자유롭게 코딩하는 데 중간중간 남이 짜놓은 거 갖다 씀.
- "localhost:포트넘버"
- HTML 파일 주기
- html 직접 써서 return하기는 불편함.
- css나 이미지 파일 담는 static 폴더, html 파일 담는 templates 폴더 만듦.
- "app.py" 에서 "templates > index.html" 연결하기
- 첫줄에 flask에서 정해둔 함수인 "render_template" 함께 import 해줌.
- return render_template('index.html')
- API 만들기
- API : 은행의 창구처럼 서버가 클라이언트의 요청을 받기 위해 만들어놓은 창구. 은행의 창구처럼 규칙이 있고, 그에 해당하는 주소 있음.
- API의 종류
- GET : 데이터 조회 요청. 읽기.
- POST : 데이터 바꿀 때. 생성, 변경, 삭제.
- API 만들고, 클라이언트에서 Ajax로 서버에 콜(요청) 해봄.
- get API 추가
- request, jsonify 임포트
- get API 추가
모두의 책 리뷰
- post : 리뷰 작성하기
- 클라이언트와 서버 연결 확인
- 서버 만들기 : 폼의 제목, 저자, 리뷰를 데이터베이스에 저장함.
- 클라이언트 만들기 : 제목, 저자, 리뷰를 가져와서 서버에 보냄.
- 에러 : makeReview() 함수가 정의되지 않았다고 함.
- 해결 : $()를 ${}라고 쓰고, ; 세미콜론을 붙이지 않음.
- 완성하기
- GET : 리뷰 보여주기
- 클라이언트와 서버 연결 확인
- 서버 만들기 : 모든 리뷰를 DB에서 가져옴.
- 제목, 저자, 리뷰를 가져와서 서버에 보냄.
- 에러 : 리뷰 내용이 안 뜸.
-

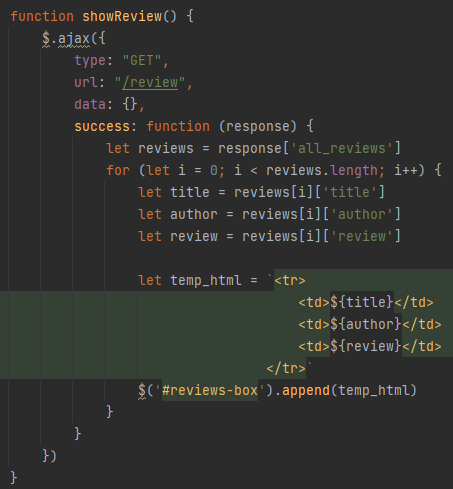
내가 직접 쓴 코드 - 뭐가 다른 건지 모르겠는데 그대로 복붙하면 title, author, review 변수 사용한 부분 글자색이 하얗게 나옴. 그리고 제대로 작동함.
- 완성하기
나홀로메모장
- 준비 : flask, pymongo, requests, bs4
- API 설계하기 : 필요한 기능들 미리 계획
- 1) URL과 코멘트를 서버에 보내서 데이터 저장
- 요청 방식 : POST
- 요청 URL : /memo
- 요청 데이터 : URL(url_give), 코멘트(comment_give)
- 서버가 할 기능 : 이미지, 제목, 링크, 요약, 코멘트 저장해둬야 함.
- url을 이용해서 제목, 설명, 이미지 주소를 스크래핑
- 데이터베이스에 저장
- 사용자에게 성공했다고 알림.
- 2) 데이터를 카드로 보여주는 것.
- 요청 방식 : GET
- 요청 URL : /memo
- 요청 데이터 : 필요 없음.
- 서버가 할 기능 : 데이터베이스에 저장된 모든 정보 가져옴.
- 1) URL과 코멘트를 서버에 보내서 데이터 저장
- 조각 기능 구현
- API 잘 설계했는지 작은 기능들을 미리 실현해보는 것. 나중에 필요할 때 붙여쓰면 됨.
- 예) URL을 이용해서 어떻게 이미지, 제목, 요약을 크롤링할까?
- meta 태그 이용
- <meta> : <head> 안에 있는 태그로, 다른 곳으로 공유할 때 자동으로 제목, 이미지, 설명 등이 표시될 수 있게 정보 제공함.
- og:image, og:title, og:description 이용할 것.
- og:title이 있는 메타 태그 가져오기
- 브라우저>검사에서 보는 메타 태그의 순서와 파이썬 코드로 접속했을 때 나오는 순서가 다르기 때문에 'head > meta:nth-child(9)'라고 쓰면 안 됨.
- 대신 property가 og:title인 메타 태그를 가져오라는 뜻으로 'meta[property="og:title"]'
- 해당 메타 태그의 content 속성 값을 얻기 위해 ['content'] 붙임.
- meta 태그 이용
- POST : URL과 코멘트를 서버에 보내서 데이터 저장
- 클라이언트와 서버 연결 확인
- 서버 만들기
- url과 코멘트 받기 : url_give, comment_give 만듦.
- 받은 url로 크롤링하기 : 만들어놓은 조각 코드 사용.
- 데이터베이스에 저장
- 클라이언트 만들기
- url과 코멘트를 가져와서 서버에 보냄.
- 저장 끝나면 페이지 새로고침
- 완성하기
- GET : 리스팅 API
- 클라이언트와 서버 연결 확인
- 서버 만들기
- 데이터베이스에서 필요한 정보들 가져와서 보내줌.
- 클라이언트 만들기
- 받은 articles 확인
- 완성하기
과제
- 표는 부트스트랩 참고 : https://getbootstrap.com/docs/4.4/content/tables/
- 쇼핑몰에 주문 정보 데이터베이스에 저장해서 표로 보여주기.
- [질문] 왜 이 과제 데이터베이스 폴더는 dbsparta > Collections에 생기지 않고 dbhomework > Collections에 생겼는가?!
'TIL' 카테고리의 다른 글
| [TIL-81~82] 노마드코더 유튜브 클론코딩 #6.14~#6.16 (0) | 2021.12.14 |
|---|---|
| [TIL-78~80] 스파르타 코딩클럽 웹개발 종합반 5주차 개발일지 (0) | 2021.12.09 |
| [TIL-71~74] 스파르타 코딩클럽 웹개발 종합반 3주차 개발일지 (0) | 2021.12.01 |
| 노마드코더 유튜브 클론코딩 챌린지 DAY 23~ (0) | 2021.11.30 |
| [TIL-70] 노마드코더 유튜브 클론코딩 #6.11~#6.13 (0) | 2021.11.22 |