6. CSS 속성 스스로 알아내기
- 글자 크기 크게 : property는 font-size. 값의 단위는 px.
- 글자 가운데 정렬 : property는 text-align. 값은 center.
7. CSS 선택자의 기본
- class 선택자 : 같은 것들 그룹핑해주는 기능.
- html 문법으로 태그 안에 class="saw"라고 해두고, css 영역에서 .saw라고 하면 saw라는 클래스에 해당하는 것들 선택됨.
- class="saw active"라고 클래스에 두개 이상의 값을 넣을 수도 있음. 띄어쓰기로 구분.
- id 선택자
- 그런데 적용될 우선순위를 지정해주려면 id="active"라고 해두고, css 영역에서 #active라고 씀.
- 그럼 id 선택자가 class 선택자를 이김. 같은 id 값은 한 번만 쓸 수 있기 때문. 예외적인 것 표시하기 좋음.
- 우선순위
- 구체적 > 포괄적 : id > 클래스 > 태그(element, 예. a)
- 같은 종류 선택자에서는 나중에 오는 것일수록.
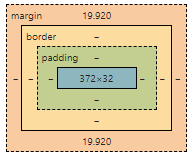
8. 박스 모델
- 테두리
- border-
- 굵기는 width, 색은 color, 형태는 style
- 한 번에 쓰려면 이어쓰면 됨. 예) border:5px solid red;
- [9. 박스 모델 써먹기] 아래만 테두리 긋기 : border-bottom
- 개발자 도구(f12) : 웹페이지 우클릭 > 검사. Styles 탭 누르면 태그가 어떤 CSS스타일 영향 받는지.
- border-

-
- padding : 컨텐츠와 테두리 사이 간격
- margin : 테두리와 테두리 사이 간격
- width : (display 기본값 상태에서) 태그의 크기 변경
- block level element : h1(제목)처럼 화면 전체를 쓰는 태그
- 자기 크기만큼 공간을 차지하게 하려면 CSS에서 display:inline;
- 화면에서 사라지게 하려면 display:none;
- display 속성의 기본값이 block이라는 뜻.
- inline element : 자기 자신의 크기만큼 공간을 쓰는 태그
- 화면 전체를 쓰게 하려면 CSS에서 display:block;
- CSS에서 주석 : /* ... */
- 선택자, 선택자 → 여러 선택자 동시에 선택
10. 그리드 소개
- 목록과 본문 나란히 배치하는 법 : 최신 기술 그리드!
- 최신 기술이라면 사용해도 될까? caniuse.com 참고
- <div> : 디자인 목적의 태그일 뿐 아무 내용 없음. 줄 나눠주는 block level element.
- [참고] <span> : inline element.
- 두 개의 태그를 나란히 배치하려면 <div> 부모 태그로 감싸서 id 지정.
- <div id="grid">
<div>NAVIGATION</div>
<div>ARTICLE</div>
</div>
- <div id="grid">
- CSS 영역에서 #grid에 대해 display 속성의 값을 grid로 함.
- 그리고 grid-template-column(두 개의 열을 배치할 거니까) 속성으로 각 태그가 차지할 공간의 크기를 정해줌.
- #grid{
display: grid;
grid-template-columns: 150px 1fr;
}- 각 태그의 크기는 띄어쓰기로 구분.(
콤마 찍었다가 에러남)
- 각 태그의 크기는 띄어쓰기로 구분.(
- 1fr : 남은 화면 공간을 얼마나 사용할지 비율로 표현.
- 1fr 1fr은 전체 공간이 총 2fr이라고 할 때 각각 1fr만큼.
- 3fr 1fr은 전체 공간이 총 4fr이라고 할 때 첫번째 태그는 3fr만큼, 두번째 태그는 1fr만큼.
- #grid{
- [11. 그리드 써먹기] 태그 선택자의 경우 id 선택자 하위의 것일 때 구체적으로 지목하기 위해 id 선택자를 앞에 써주면 좋음. 예. #grid ul
'TIL' 카테고리의 다른 글
| [TIL-10] 생활코딩 WEB2 JavaScript-1~12 (0) | 2021.09.18 |
|---|---|
| [TIL-9] 생활코딩 WEB2 CSS-12~15(완강) (0) | 2021.09.17 |
| [TIL-7] 생활코딩 WEB2 CSS-1~5 (0) | 2021.09.15 |
| [TIL-6] 생활코딩 WEB1-19~부록(완강) (0) | 2021.09.14 |
| [TIL-5] 생활코딩 WEB1-12~18 (0) | 2021.09.13 |